mixiチェックに対応する方法
mixiチェックに対応する方法、といってもここで紹介するのは、
WordPressというモジュールを使ったサイト限定になります。
mixiチェックをWordPressに導入してみた
http://ueblog.natural-wave.com/2010/09/13/mixi-check-for-wordpress/
こちらのサイトを参考に、
私が運営しているたまごころで導入したときのメモです。
てか、ここのサイトを見ればすぐわかるので、ここにまとめる必要なかったようなと後で思いますが、せっかくスクリーンショット取っていたので、のせるとします。
1.mixi Developer登録
https://mixi.jp/guide_developer.pl
こちらのリンクからDeveloper登録します。
住所や電話番号を入力し、最後に携帯電話のメールアドレスを入力します。
携帯のメアドで認証が行われます。



2.Developer Dashboardにアクセス
https://sap.mixi.jp/home.pl
メアド認証が完了したら、こちらのリンクにアクセスします。
初期画面はこんな感じ。

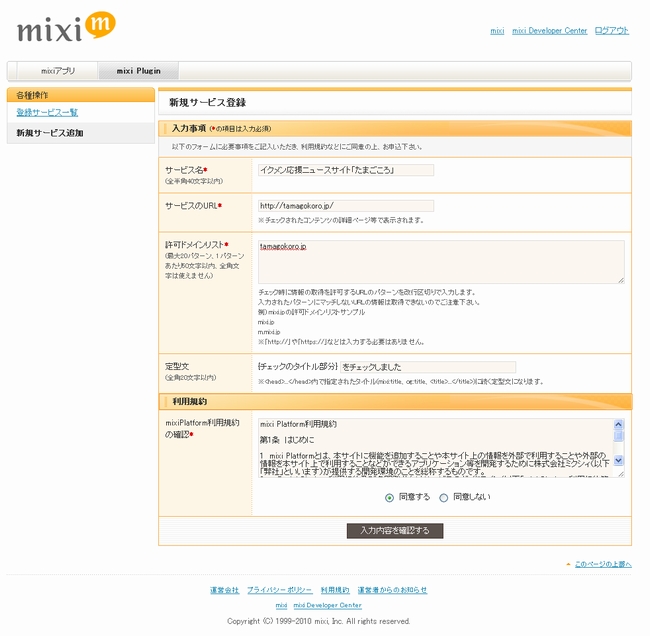
それから、mixi Pluginを選択。

新規サービス追加を選択し、必要事項を入力。

これでキーを入手できます。

3.プラグインの導入。
ここからははっきり行ってプラグインを導入したことがある方なら簡単です。
mixi check for wordpress プラグインをダウンロードしてインストール。それから設定して、タグを反映して終わりです。
不明点があればコメント等ください。かなり簡単で誰でも設定できてしまいますが、一般的なブログにはあんまり向かないような。

コメント